How I made "Jazz in Black and White" - Postmortem
Brainstorming
Initial Ideas
When I first saw the B&W Jam, I knew I wanted to pursue the 1-bit challenge where I only use the two colors (#000000 and #FFFFFF). I had this idea of a puzzle game where the player had to get specific phrases of a song in the right order. I wasn't sure how the mechanics would work, just that they'd have to listen to each ~5 second clip, then determine the right order. My first plan was to write one full song myself and have the player work out each instrument before getting the full song together in the final stage. So stage 1 would be Bass, then stage 2 would be drums, etc. It only took me about 30 minutes of working on the music to realize I should use existing recordings lol. I wanted to spend more time coding than writing music in this one.
Early Designs
Just as with any of the Game Jams I've participated in, I wanted to leverage my existing skillset to the best of my ability and pick just one specific thing to stretch myself in my game's design. Each Game Jam I want to learn something new.
I'm pretty good at making 2D games with a lot of my past games fitting in the puzzle/platformer category. So to play to my strength, I stuck with a 2D puzzle game. To stretch myself though, I decided to play a lot more with audio. Historically, I've only used audio to supplement my game (only really to just add SFX and music). So with this game, I wanted to have my coding logic be directly tied to audio. Between those two goals and my initial ideas, I came up with the idea of having the player aim an instrument at play buttons. Then have the player "fire" the instrument at the play buttons and have the bullet (or active note) travel between them. I realized this could really lend itself well to some fun puzzles if those play buttons had some interactivity. So played some scenarios out in my head, drew them on paper, and decided that the play buttons should have this functionality:
- Play buttons should be able to hold the active note while their associated audio is playing
- Play buttons should be able to redirect the active note based on an associated arrow
- The player should be able to move play buttons
- Further in development, I realized how fun it would be to have the player move the play buttons while they were active
- This also opened up new puzzle opportunities where the player could move the play button through walls while active, allowing the active note to reach otherwise blocked areas if it's moved through a wall while playing a phrase
- Once all play buttons are activated in the correct order, the level flags the puzzle as complete
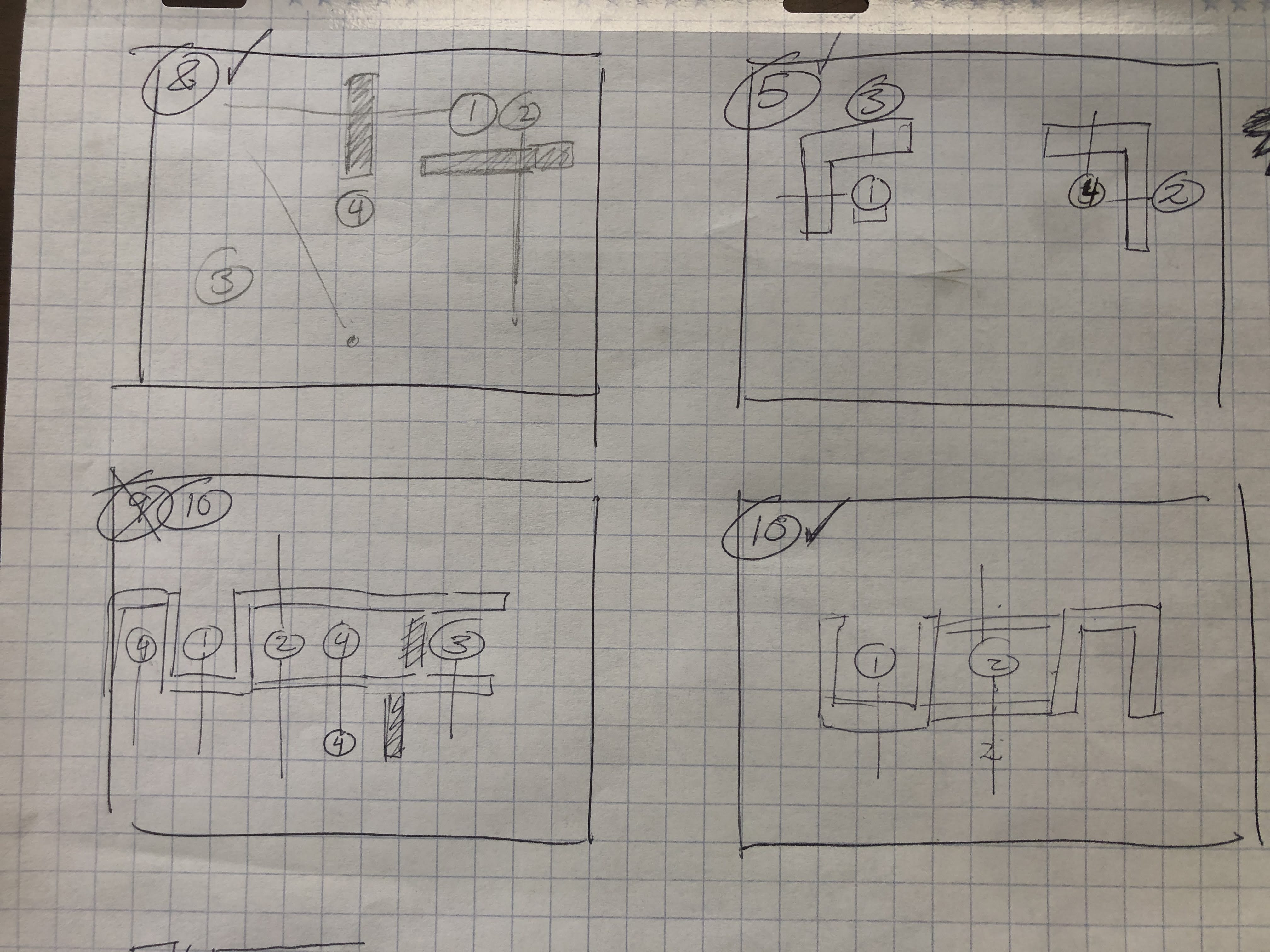
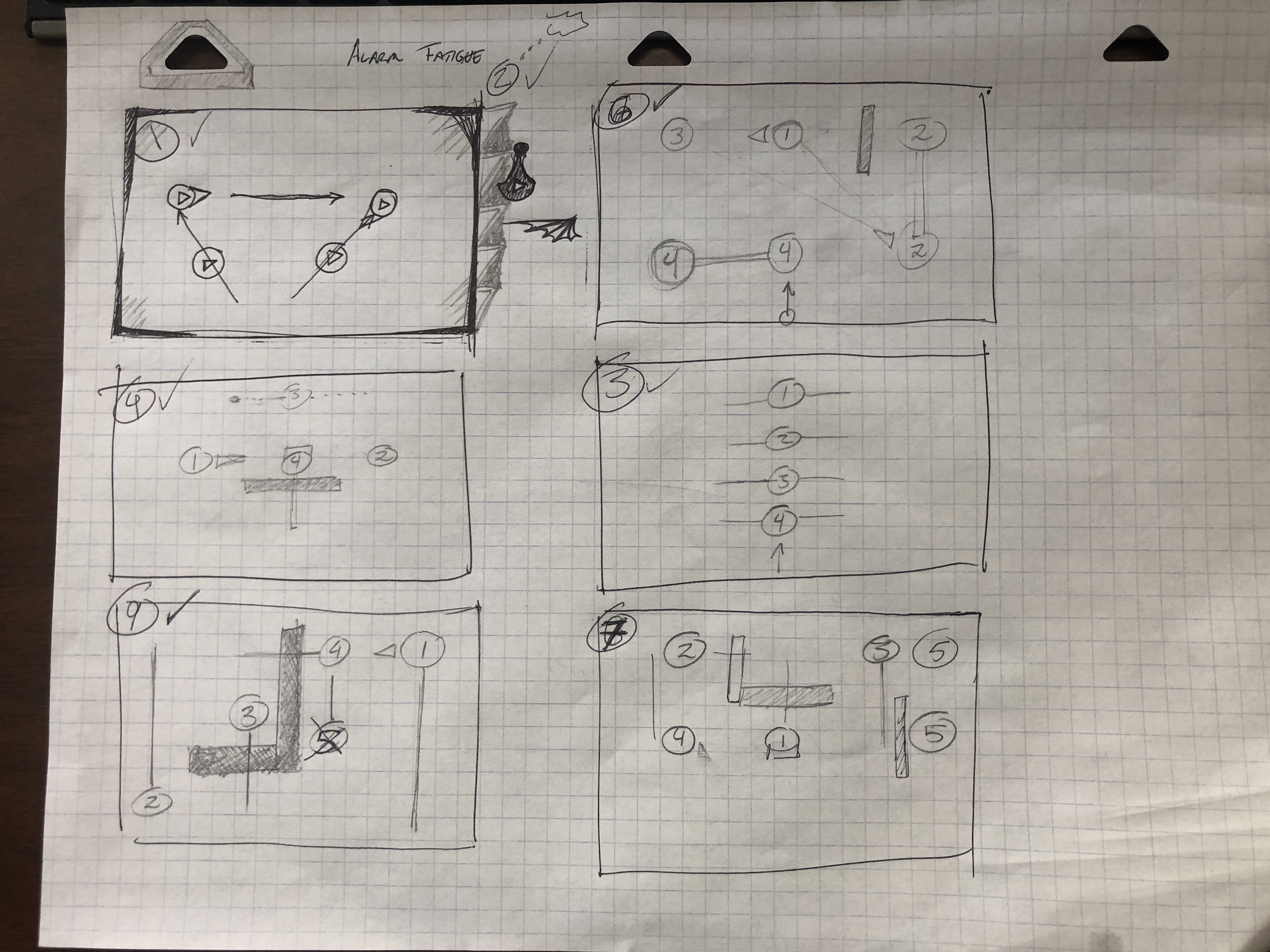
Here are some of my original sketches for the level designs:


Artwork
With my game mechanics in mind and some levels designed, I got to work on the artwork. It was fun creating it with the constraint of only using black and white. I used Adobe Illustrator to draw the play buttons, overlays, background, etc. I also picked out a font that fit a Jazz theme. At this point, I wasn't sure which songs I would use, but I had decided on a Jazz vibe to go with the B&W Jam theme of "you only truly value something after it's gone." Many of the first Jazz musicians have since passed away, and I figured an old 1920's aesthetic would really drive the theme home. I also really appreciated that many Jazz recordings are so old that they're available in the public domain so I wouldn't have to worry about copyright.
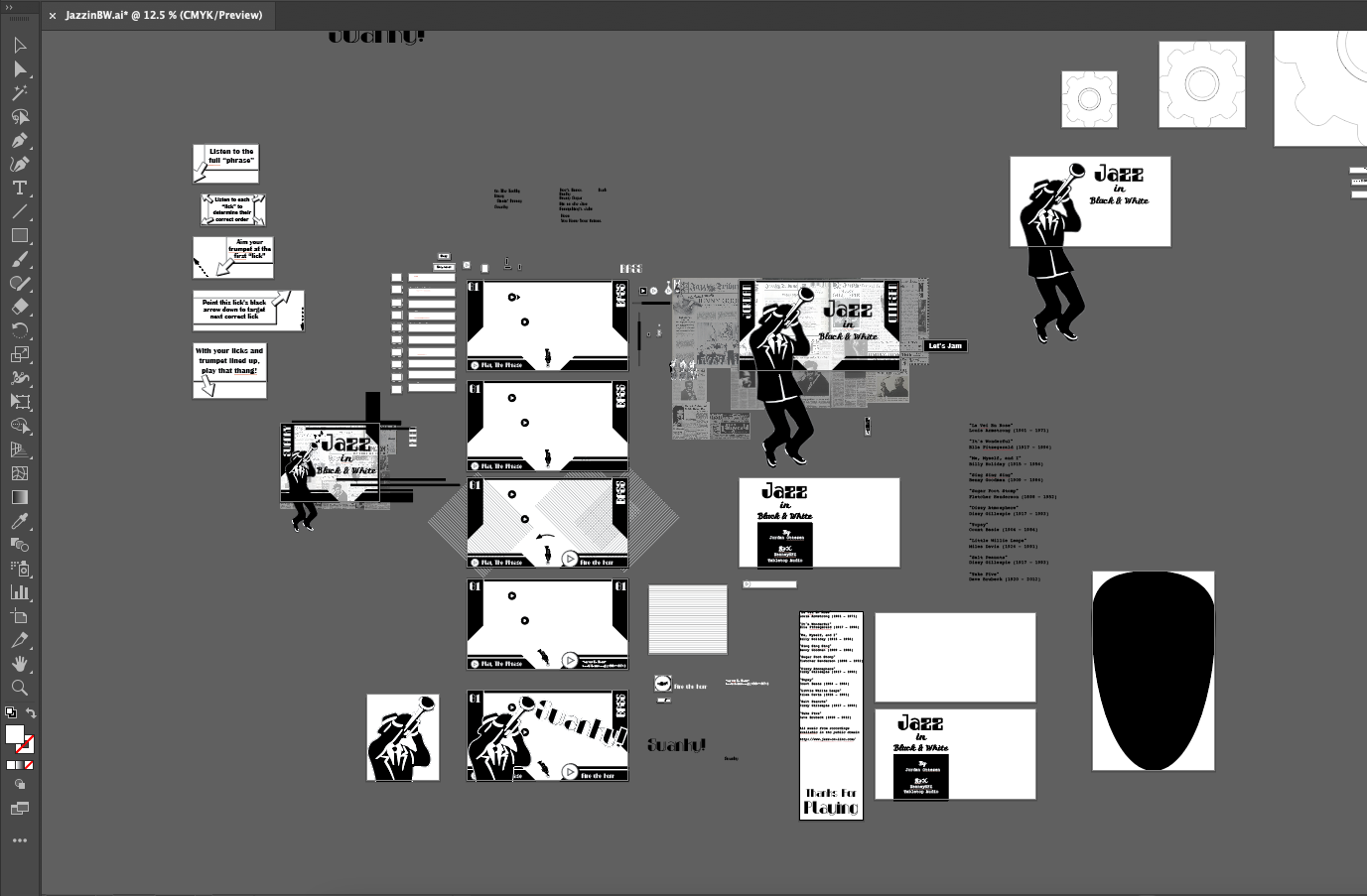
Here's a screenshot of my illustrator file. I used a lot of artboards to hash out the tutorial levels and song titles. I'm sure there's a more code-effecient way to do this, but with a short timeline for a Game Jame, I figured it would be easier to just make all of the artwork in Illustrator and pipe it into Gamemaker Studio 2 as sprites.

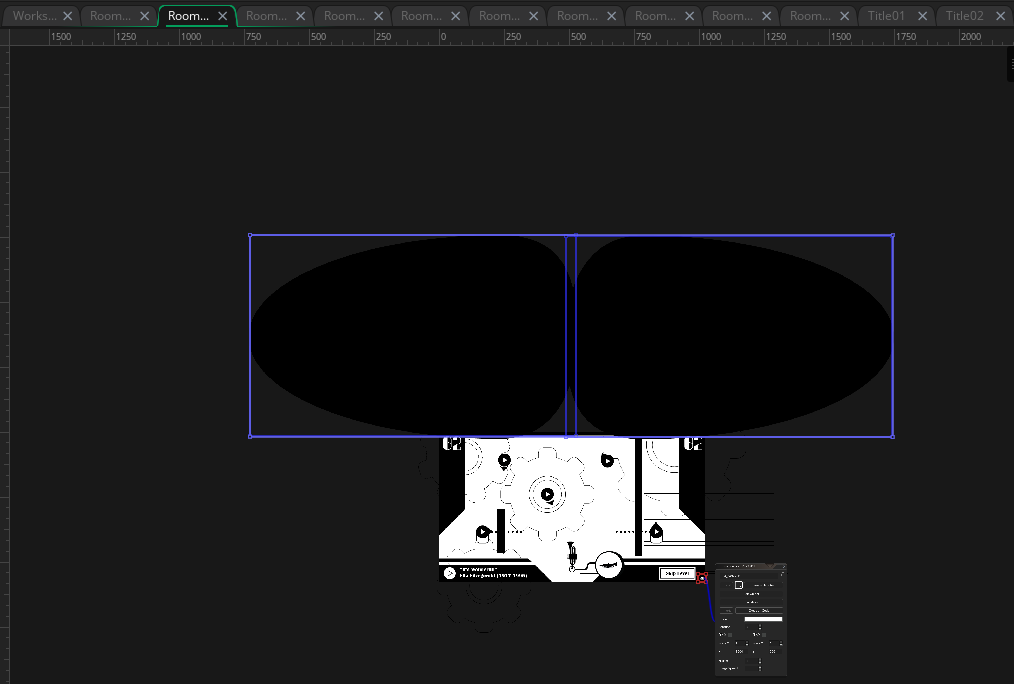
Fun fact, you probably noticed the weird egg-shaped black blob in the above screenshot. That's the object that I used to make the curtain effect whenever you progress through the level. It starts above the level (outside of the player's view) and rotates inward to create that curtain-closing animation effect. Again, there's probably a more code-efficient way to do it with shaders or something, but since that sort of stuff is outside of my wheelhouse, I just drew a couple big eggs that rotated to give the illusion I needed:

Development
Planning
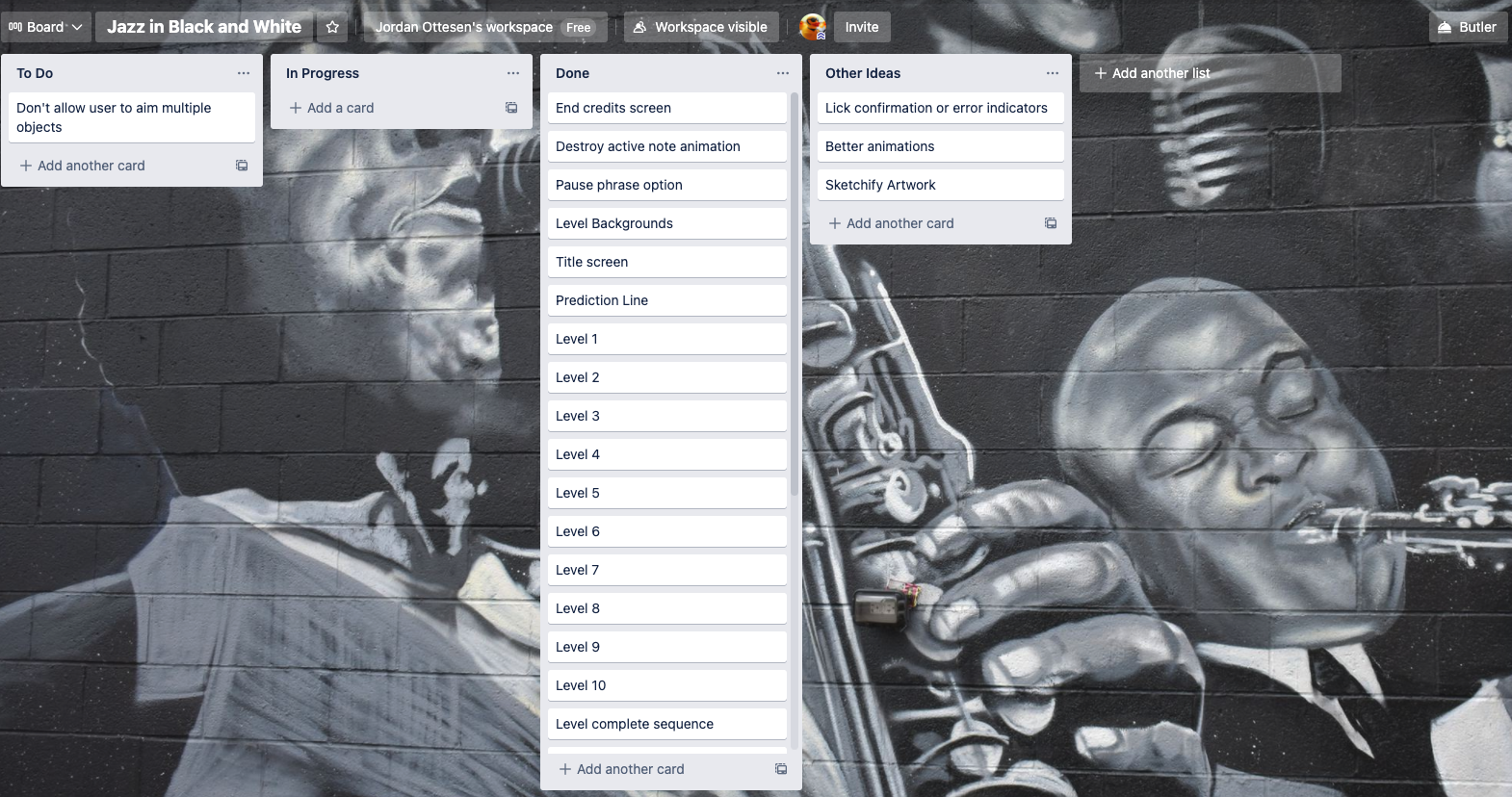
With my artwork (mostly) finished, I got to work developing the game. I built a Trello board to organize all of the tasks needed to get the game to a good "version 1" for play testing. By the end of the Jam I honestly got to most of the tasks I laid out. But of course, as with every jam, there are certain features I had to de-prioritize for the sake of time.

Demo 1 Development and Playtest
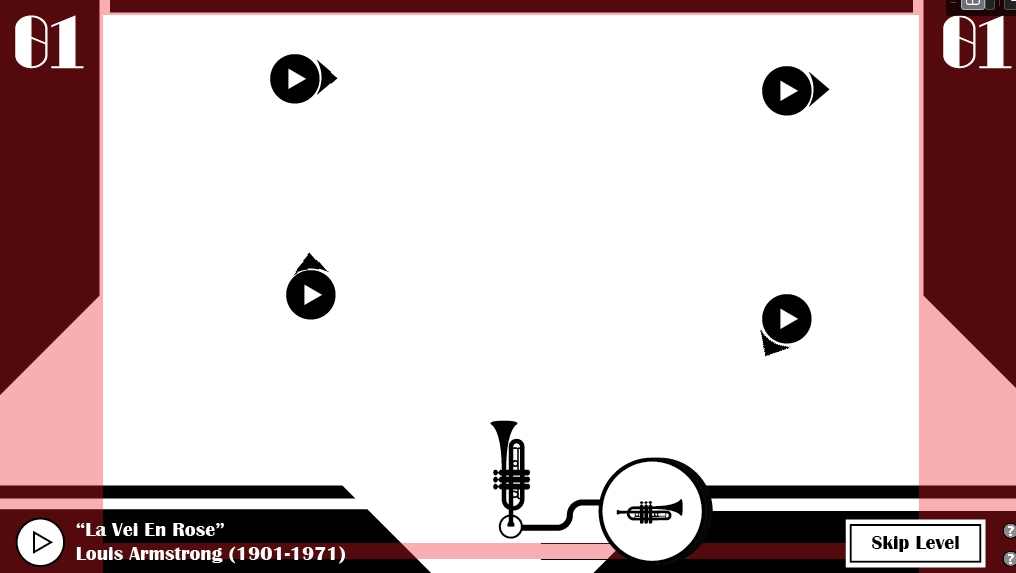
So to start, I built out level 1 using one of my all-time favorite Jazz classics, Louis Armstrong's cover of "La Vie En Rose." It's funny, as I tested this, my wife kept telling me how badly she wanted the song to just continue playing instead of only listening to the first 5 seconds.
Anyway, I got all of the play button functions in place, got the trumpet aimer working, and had the active note logic all in place. With a rough level 1 in place, I tested it out with my wife to make sure it was intuitive enough for someone to figure out. That first playtest informed a lot of my graphic design decisions moving forward. For example, I didn't have an aim line for the trumpet, the player just kind of had to eye-ball it. That, among other visual cues, were decided on based on that first quick play test.
Demo 2 Development and Playtest
After refining some of the issues I discovered testing the game with my wife, I started building levels 2 and 3. After finishing those, I worked on the tutorial that would ultimately go in the first level. Once I had the tutorial all coded up, I hosted a private link of the game to play test it again with some fresh eyes. I sent a zoom link over to my brother and watched him play through the first 3 levels to determine if the tutorial was intuitive enough and if he could figure out the game mechanics. Besides some confusion around the white play button, the play test went pretty well. It confirmed the design decisions I had made based on the first play test.

Demo 3 Development and Playtest
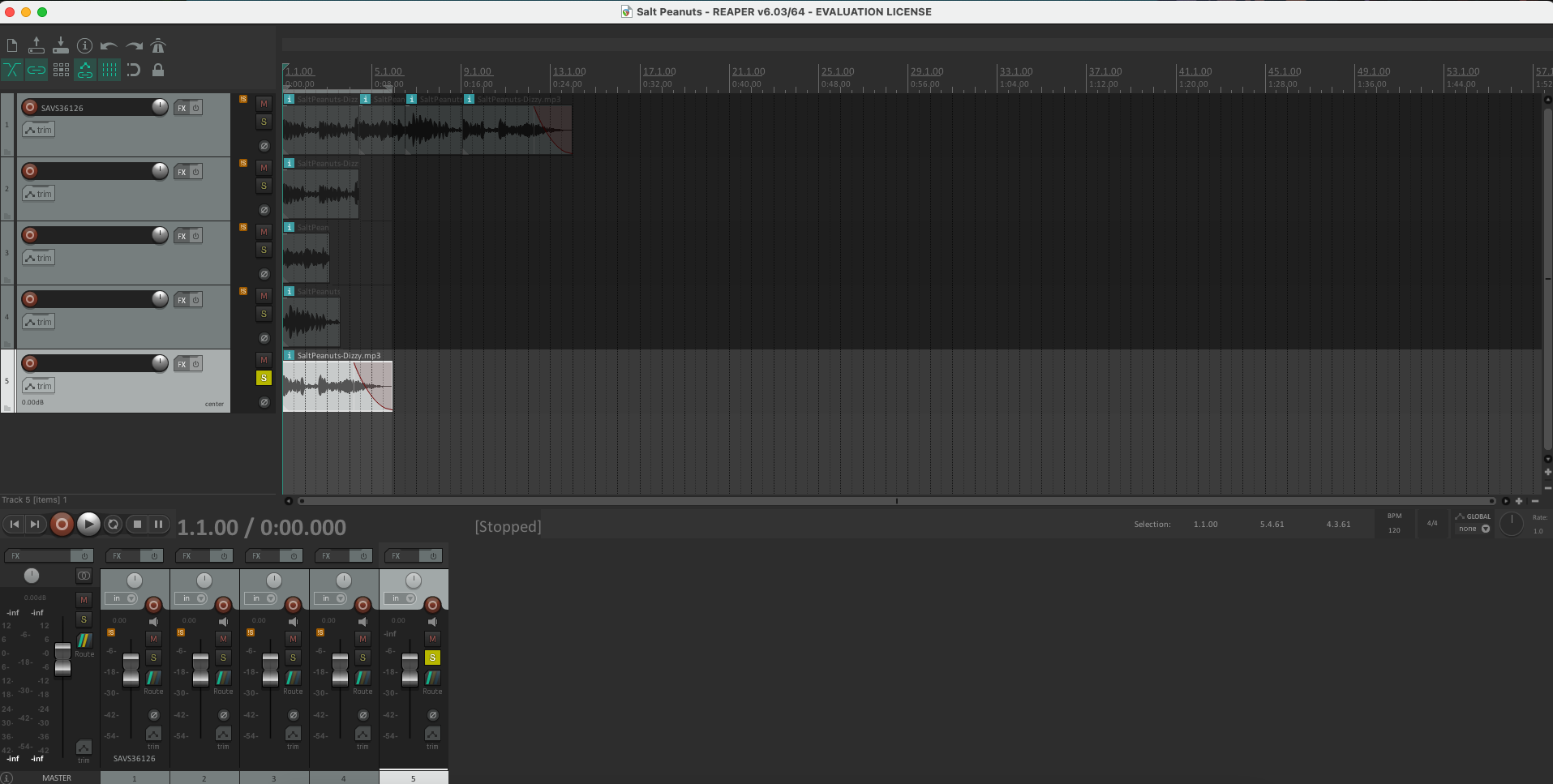
After the first two playtests, I felt pretty confident in my design, so I finished making the final 10 levels. I found a great website that hosts public domain jazz recordings from some of the greatest Jazz musicians to have ever lived. So I picked some of my favorite musicians and downloaded their songs. From there, I took the songs into a DAW (I use Reaper) to pick out a little 30 second phrase that I'd ultimately slice into 4 or 5 subsections for my puzzles. I exported the music as mp3s to keep the files small and named the snippets after the level and sublevel they'd be on (so the second play button in La Vie En Rose was "sn1_2").

Once I finished all 10 levels, I tested the game one last time with another friend. Everything looked excellent. The one issue I found was that the slider was sometimes confusing, but at this point in the Jam, I didn't quite have enough time to add a tutorial blurb to explain the play button sliders. Funny enough, that the most common piece of constructive feedback I got from the community here on itch.io during the Jam. It just further confirmed what I had found in my playtest!
I think this is important to point out. I highly priority play testing. I'm well aware that stuff that makes sense to me might not make sense to my players. There are always so many great things you can learn from watching people play your game. As a designer, you have to put your pride aside, let people tell you if your game sucks, and fix it to better address frustrations. I believe that's what can take a game from good to great... and (despite my fear of sounding overly proud here) I think the fact that this game took 1st place in the Jam helps back up that claim. Play test play test play test!
Polishing
I created the title screen for the game, found an excellent quote from a Jazz musician about the music itself being there and gone (figured it would make for a great first impression for players during the jam) and coded the end screen. The game still felt somewhat incomplete visually, so as a final step I added rotating gears to the background. With it feeling polished, I uploaded my final version of the game to itch.io. From there I took to the internet to find old Jazz newspapers to create the background for the page you're looking at now. I also made a little gif of the game to help players see how the puzzles worked. It's honestly a little cheat sheet for how to beat level 7!

This probably goes without saying, but I had a TON of fun with this Jam. I got to take two things that I'm extremely passionate about, Jazz and video games, and mash them together with a unique artistic constraint defined by the Jam. While I made this game, I honestly felt like I was onto something special, so I naturally hoped it would do well in the Jam. Even so, I was shocked to find out it took 1st overall! I can't thank everyone enough for the encouragement and support!
Jazz in Black and White
(1st Place Overall - B&W Jam 2021) A chill puzzle game built on 1920s Jazz music using only the colors black and white.
| Status | Released |
| Author | O. & Co. Games |
| Genre | Puzzle, Rhythm |
| Tags | Casual, Historical, jazz, Minimalist, Music, Short, Singleplayer, Vector |
More posts
- 1st Place B&W Jam!May 10, 2021
- B&W Jam - Devlog 7 (Done!)Apr 23, 2021
- B&W Jam - Devlog 6Apr 22, 2021
- B&W Jam - Devlog 5Apr 20, 2021
- B&W Jam - Devlog 4Apr 16, 2021
- B&W Jam - Devlog 3Apr 15, 2021
- B&W Jam - Devlog 2Apr 14, 2021
- B&W Jam - Devlog 1Apr 13, 2021
Comments
Log in with itch.io to leave a comment.
Oh! A complete postmortem! Thank you for share!